Você gostaria de rolar uma imagem ao passar o mouse com Elementor?
Se sim, vamos descobrir juntos neste tutorial como chegar lá graças ao página Builder Elementor.
E se você não conseguir entender do que vamos falar neste tutorial, convidamos você a assistir ao vídeo a seguir:
Para concluir este tutorial, você precisará a versão Pro do Elementor, porque usaremos o código CSS personalizado que é compatível apenas com esta versão doElementor.
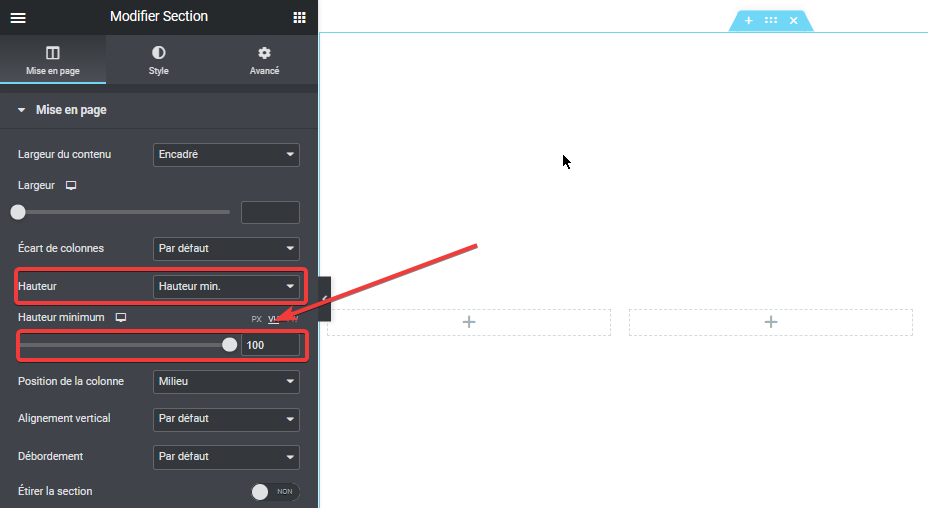
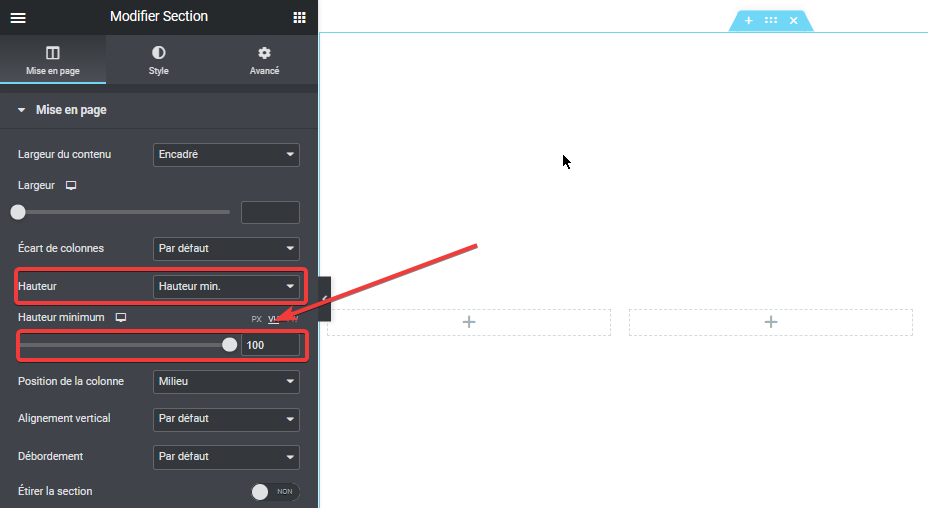
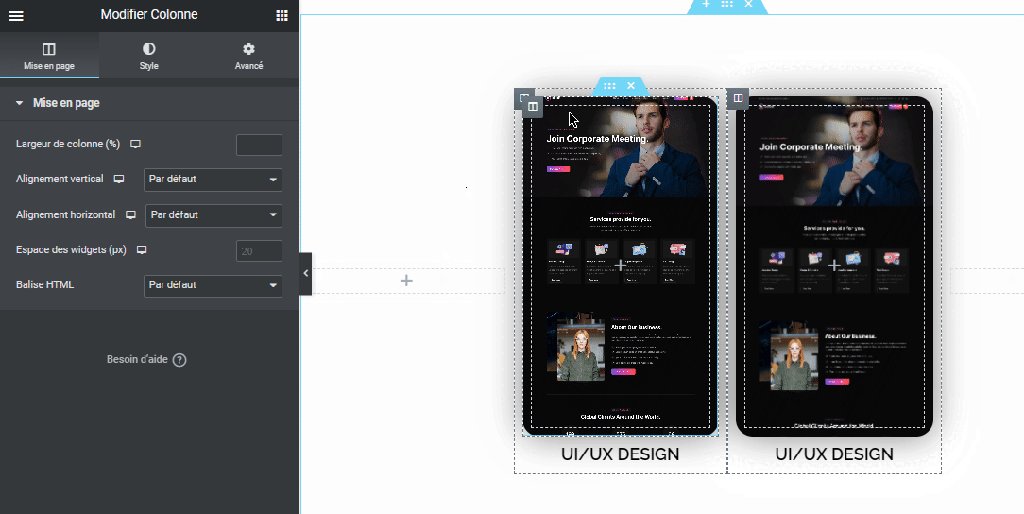
Vamos criar uma nova seção com uma estrutura de 3 colunas, então no painel, vamos definir o hauteur defende Altura Mínimae, em seguida, Altura mínima vamos clicar em VH e vamos resolver isso controle deslizante para 100
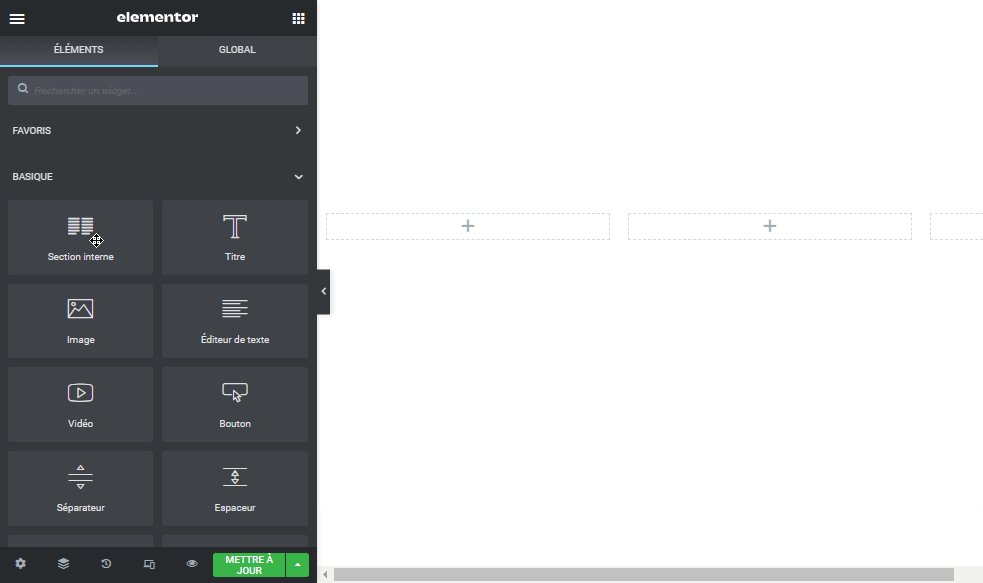
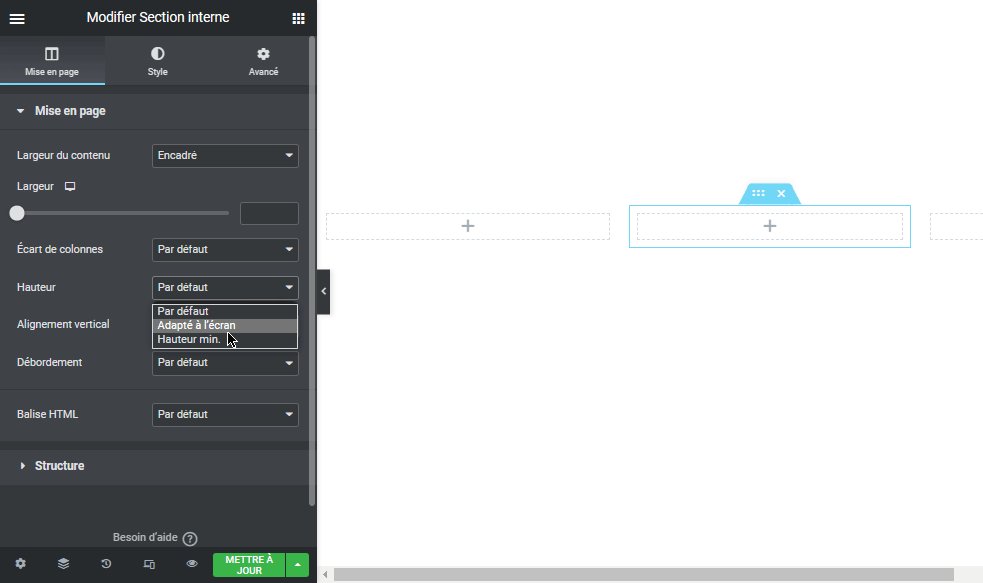
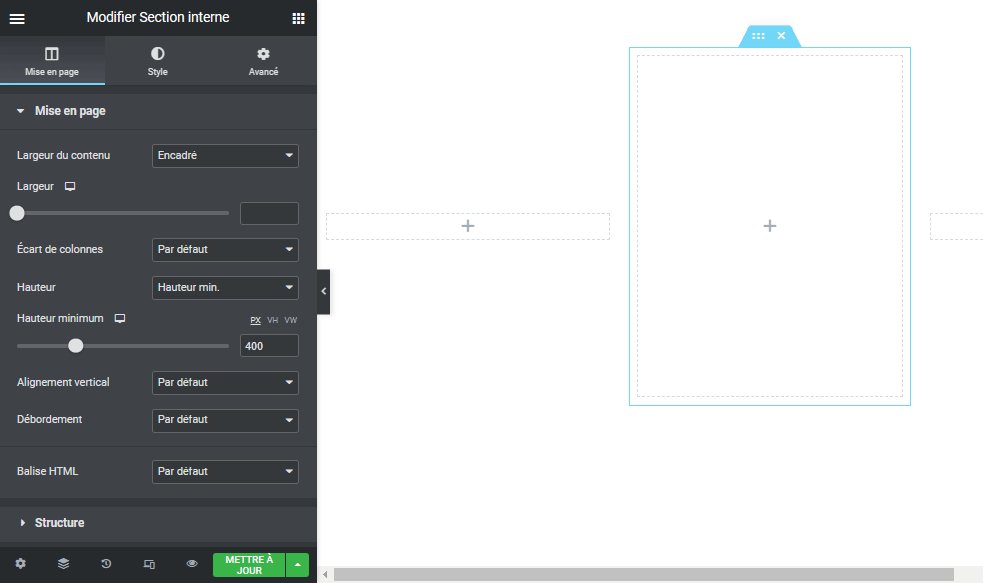
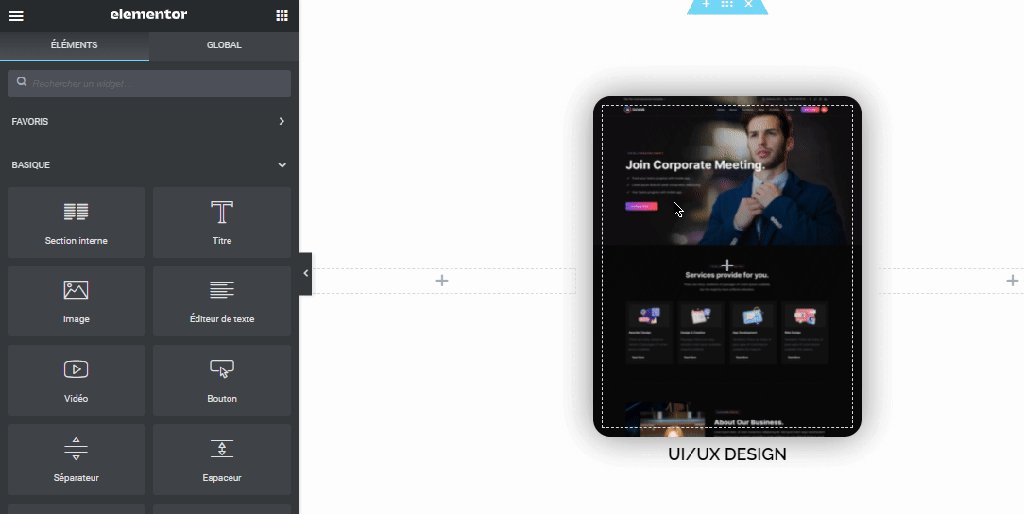
Vamos adicionar um Widget de seção interna na coluna do meio. O widget Seção Interna está configurado por padrão com 2 colunas, vamos deletar uma delas, então configurar seu hauteur defende Altura Mínima e Altura mínima vamos definir o controle deslizante em 400
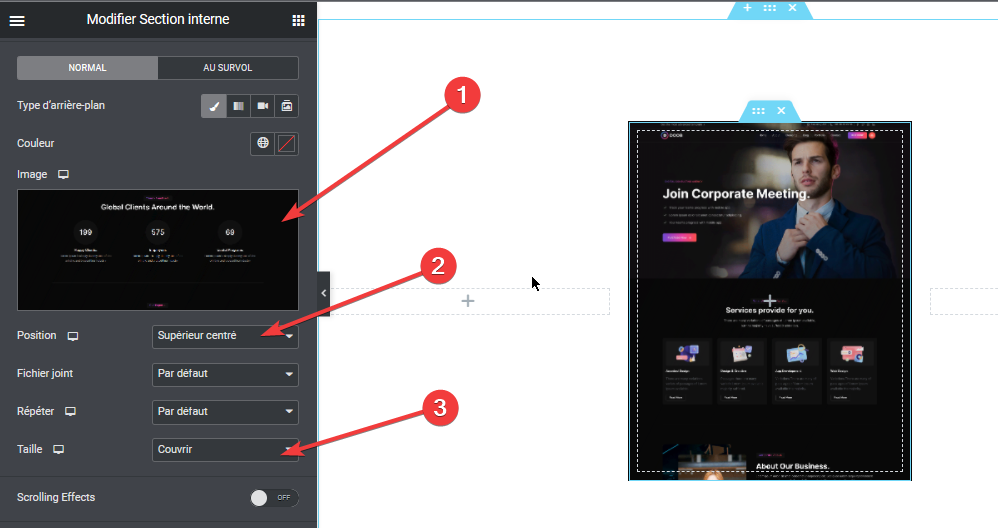
Na aba Style, vamos definir imagem de fundo selecionando uma imagem da sua biblioteca, então vamos definir sua posição para Superior centrado e a Tamanho na Capa.
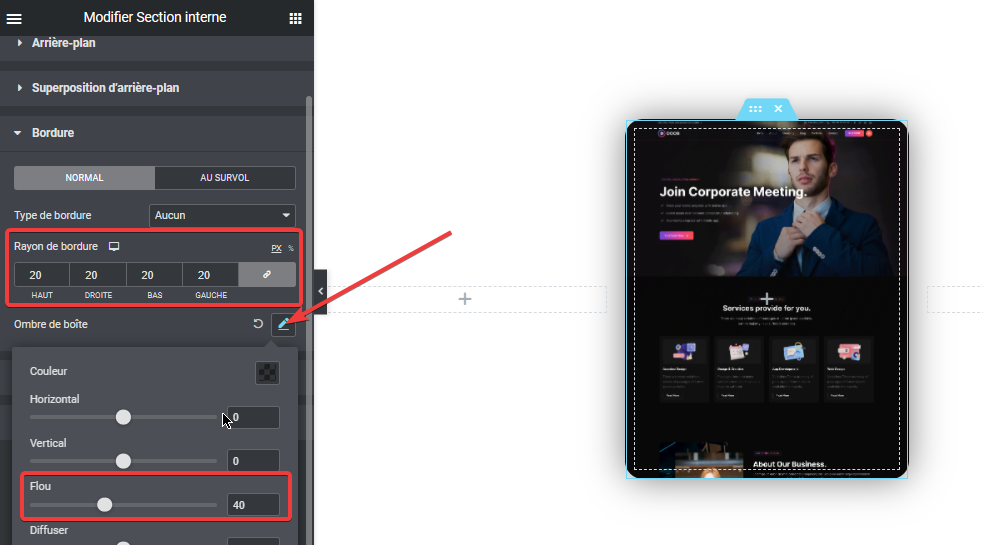
ir fronteiras e Sombra da caixa mude desfoque em 40 e tudo raios de fronteira defende 20
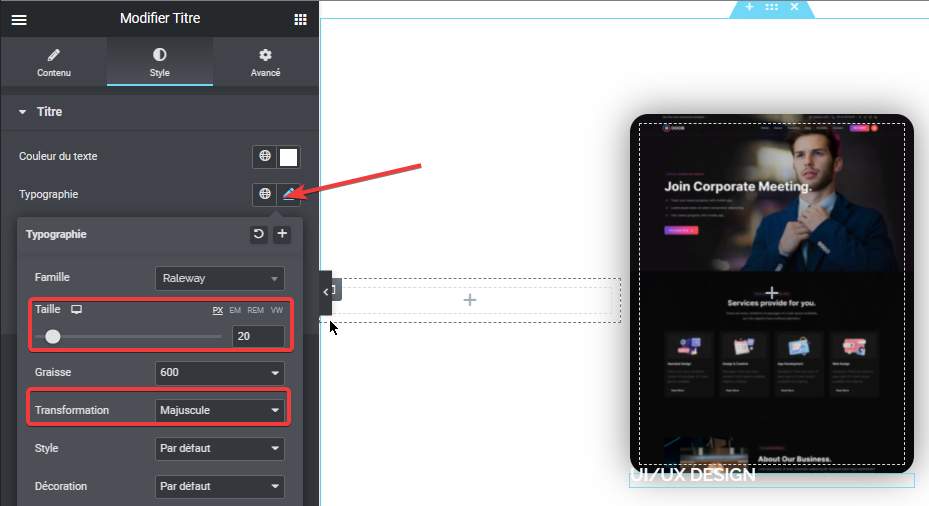
Vamos adicionar um Widget de título sob o Seção interna, com para o título Design UI / UX e Alinhe o título para Centro. Na aba Style, vamos modificar a tipografia com for Tamanho 20, a Transformação em Maiúsculas.
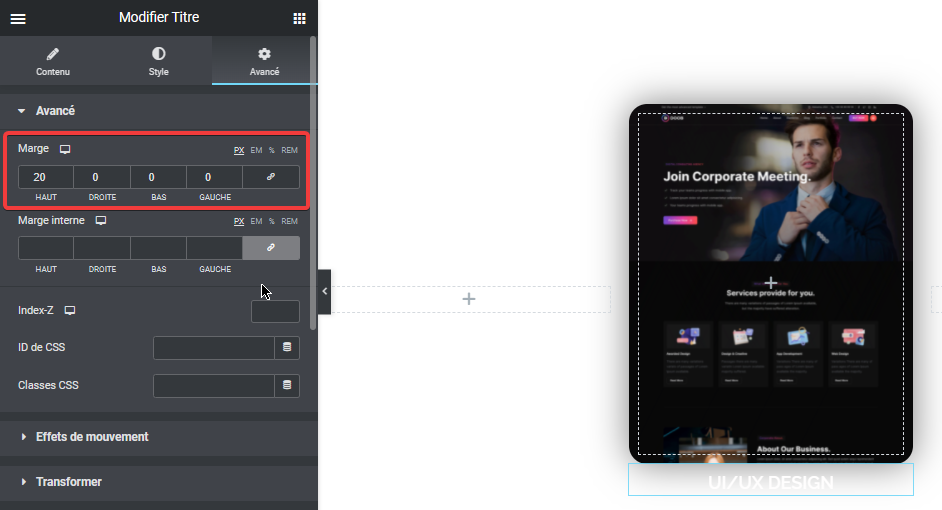
guia Dan avançado, vamos definir o Margem superior acima de 20
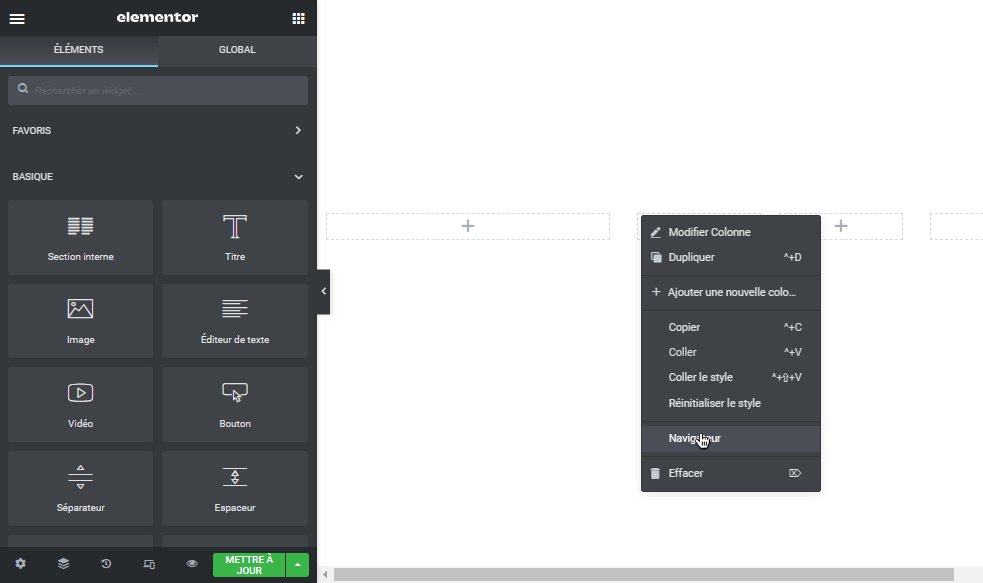
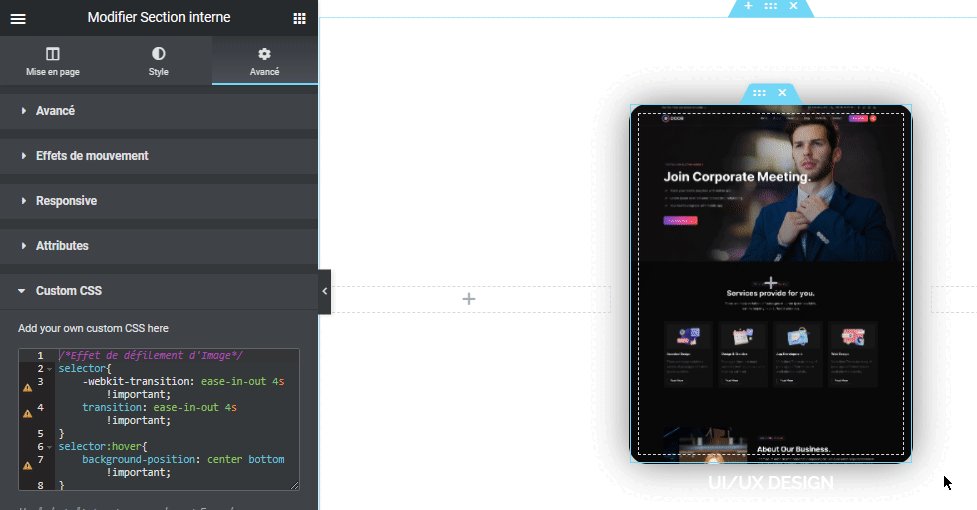
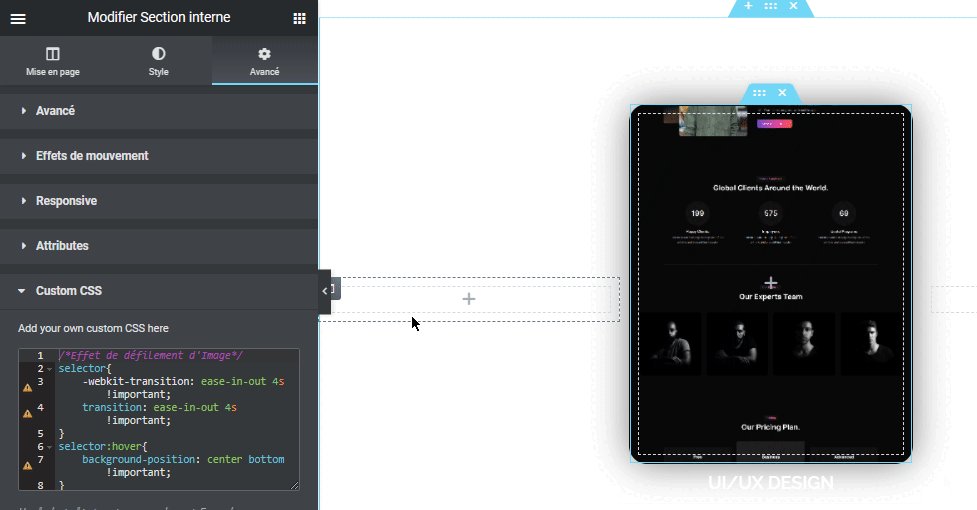
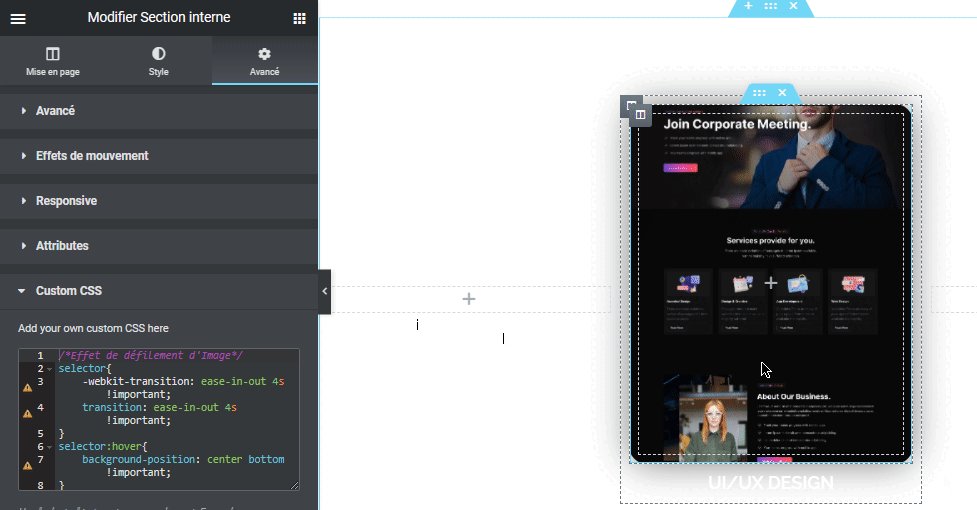
Então vamos selecionar a Seção Interna mais uma vez e no painel, vá para a aba avançadoe, em seguida, CSS customizado, cole o seguinte código:
/* Effet de défilement d’Image*/ selector{ -webkit-transition: ease-in-out 4s !important; transition: ease-in-out 4s !important; } selector:hover{ background-position: center bottom !important; }
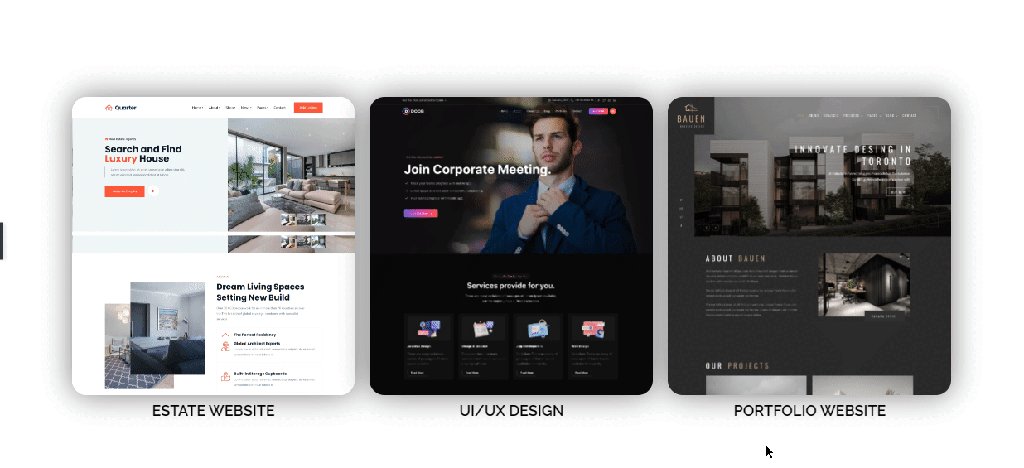
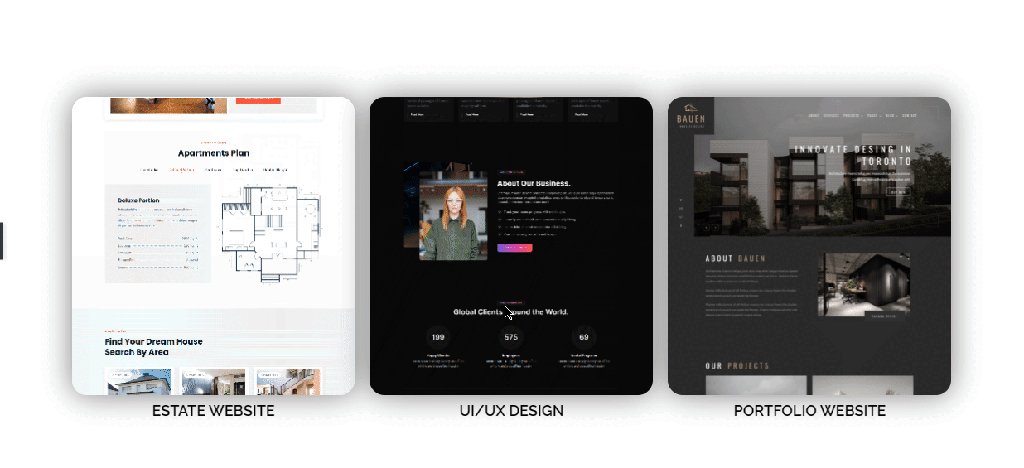
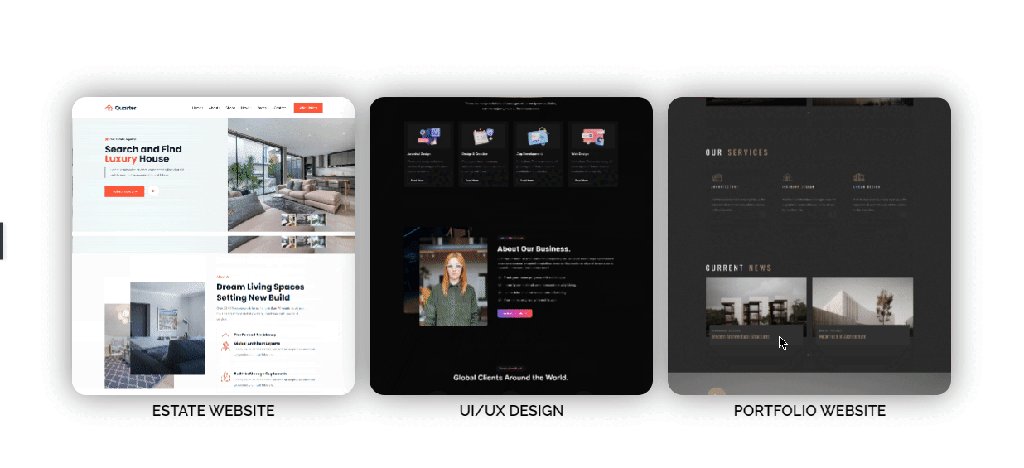
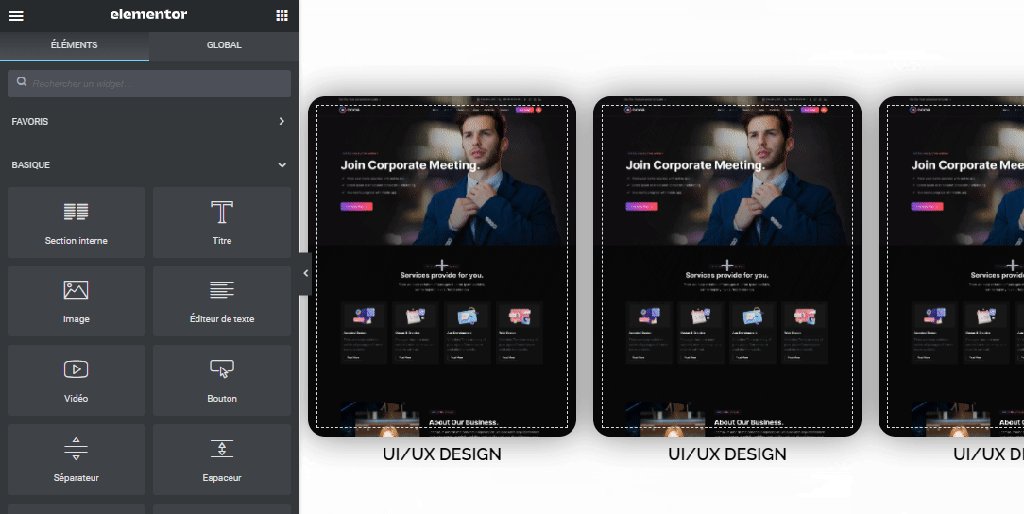
E agora, assim que você passa o mouse sobre a imagem, ela rola.
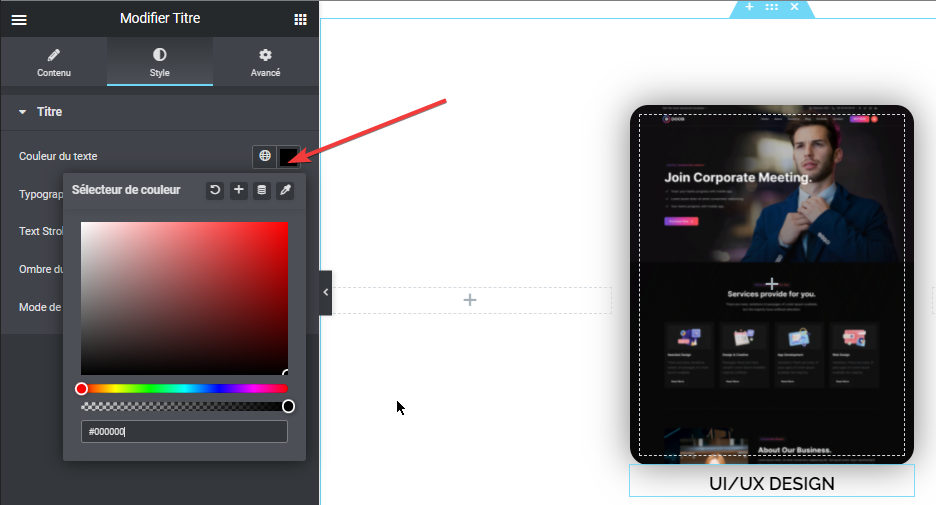
O texto do título é branco, você pode colocá-lo em preto.
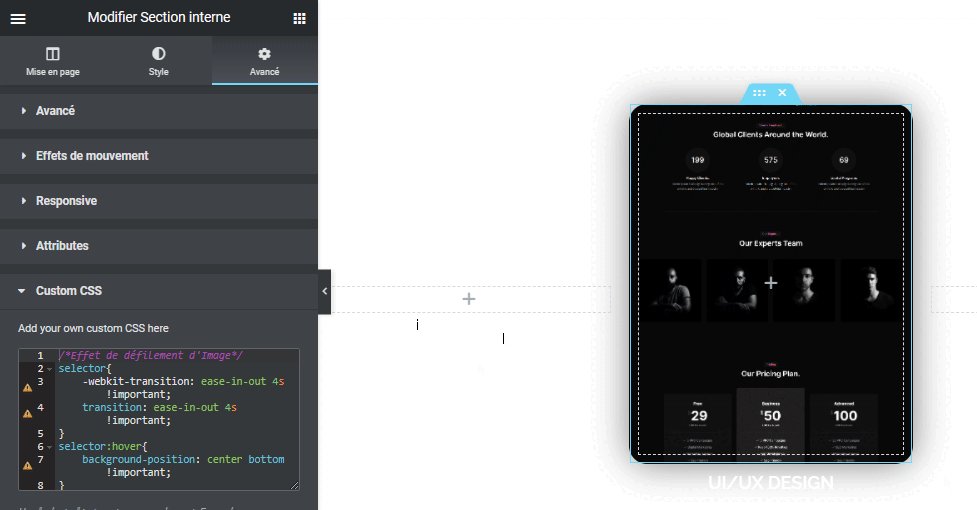
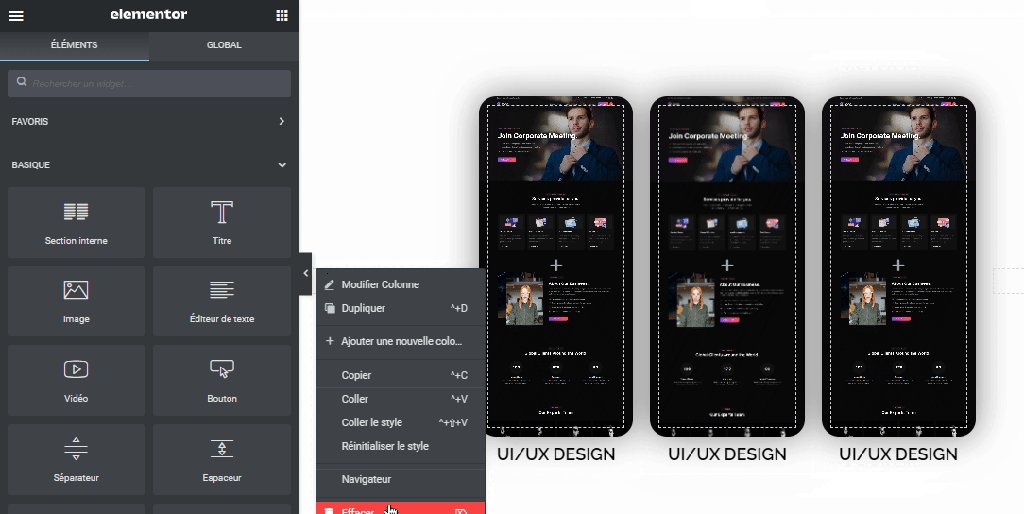
Agora vamos duplicar a coluna 2 vezes e excluir as outras colunas
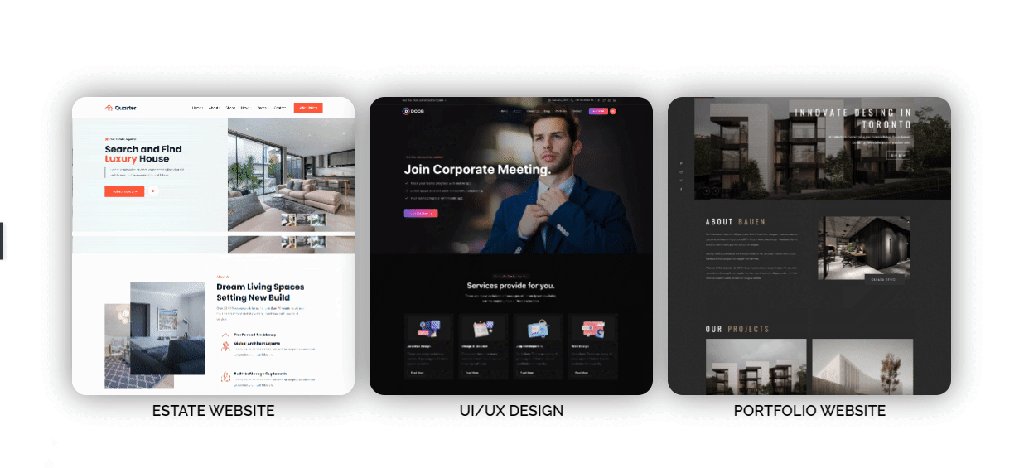
Vamos alterar a imagem de fundo das Seções Internas das outras 2 colunas e alterar os títulos dos widgets de título abaixo.
Assim, você acabou de concluir esta tarefa facilmente. Basta visualizar o trabalho do seu tablet e smartphone, tentando alterar as margens para corresponder a cada dispositivo.
Precisando de um site rápido com hospedagem rápida e segura ? FALE CONOSCO